
iOS 7 から始める UIKit 入門 コントロール編 #3 Date Picker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Date Picker とは
今回は Date Picker について勉強していきたいと思います。
Date Picker は日付などを選択させるために使うコントロールです。具体的には「日付」「時間」「日付+時間」の3つの選択モードがあります。用途に応じて適切な選択モードを選びましょう。また実装はされていませんが、カウントダウンタイマーのためのインターフェイスも提供されています。

なお、この記事は以下のガイドラインを参考にしていますので、あわせて読んでいただくとより理解が深まると思います(アクセスには iOS Developer アカウントが必要です)。
- UIKit User Interface Catalog: Buttons | iOS 7 Design Resources
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources
- UIDatePicker Class Reference | iOS Developer Library
- iOSヒューマンインタフェースガイドライン: コントロール部品 | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer
Date Picker を使用する場面
Date Picker は以下のような場面で使用します。
- 日付、時刻、日付+時刻を選択させたいとき
- カウントダウンタイマーを作りたいとき
Date Picker は、ユーザが迅速かつ効率的に特定の日付を指定することができるコントロールです。また、Date Picker をカウントダウンタイマーにしたいときは、前述したとおり Date Picker のインターフェースを使って自分で実装する必要があります。
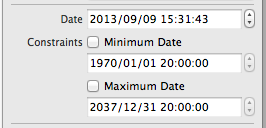
日時の範囲指定とデフォルトの値の設定
デフォルト値は Date Picker のオブジェクトが作成された日時ですが、この値は Attributes Inspector の Date (date) フィールドで設定することができます。 日付ピッカーの範囲を設定するには Minimum Date(minimumDate)と Maximum Date(maximumDate)フィールドを使用します。 たとえば誕生日の入力をユーザーに求めている場合は、現在の年を Maximum Date に指定します。 あなたが配置した Date Picker の機能にあった日付範囲を作成すると、「正しい日付を選択して設定する」というユーザーの作業を簡素化します。

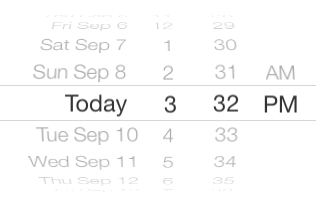
カウントダウンタイマーの設定
Date Picker がカウントダウンモードの場合、カウントダウンする秒を指定する Timer(countDownDuration)フィールドを使用することができます。 この値は Date Picker が UIDatePickerModeCountDownTimer モードでない場合は無視されます。 タイマーは秒単位でカウントダウンを示していても、ユーザーからはカウントダウンする分間隔のみ指定できるということに注意してください。
![]()
Date Picker オブジェクトはカウントダウンタイマーを提供しますが、実装していません。 アプリでカウントダウンを使うには、NSTimer オブジェクトのセットアップとカウントダウンする秒毎にが更新するという実装が必要になります。
外観の設定
Date Picker は外観をカスタマイズすることができません。カスタムのデザイン・レイアウトの Date Picker を作りたい場合は自作しなければいけません。
イベント
Date Picker は、ユーザーが日付または時刻を変更するためにホイールを回し終わったとき、UIControlEventValueChanged イベントを送信します。日付の変更時に何らかの処理を行いたい場合はこのイベントを View Controller に登録します。

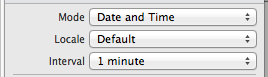
Date Picker の機能を決定する上で最も重要な設定は、モードです。 Date Picker のモードは、それがどのように動作するかだけではなく、ユーザーに対してどのようなコンテンツを表示するか決定します。 Date Picker には4つのモード (日付と時刻、日付のみ、時刻のみ、またはカウントダウンタイマー) があります。 日付または時刻モードは、特定の時点 (日付または時刻) を選択することができます。 カウントダウンタイマーモードはイベントが発生するまでの相対的な時間を指定することができます。 これらのオプションは Attributes Inspector の Mode(datePickerMode)フィールドを使用して、いずれかを指定することができます。
また、Locale(locale)フィールドを調整することで、Date Picker でどの Locale で表示するか設定することができます。詳しくは Internationalizing Date Pickers を参照してください。
また、Date Picker が表示する分の間隔を指定することもできます。 小さい間隔にすると、ユーザーが Date Picker の時間を選択するとき、より正確な時間を制御できるようになります。この設定は Interval (minuteInterval) フィールドを使用します。
多言語化
適切なロケールを指定する必要があるものに関しては、Date Picker は独自の国際化を扱います。 特定のロケールを選択するには、Attributes Inspector の "Locale" (locale) フィールドを使います。 ロケールの変更は、Date Picker で提示されている言語だけではなく、日付と時刻の形式も変更します (例えば、特定のロケールでは月の名前の前に日を表示したり、12時間表記よりも24時間表記にしたほうが好ましい場合があります)。 また、Date Picker の幅はローカライズされた値の長さに対応しています。 システム言語を使用するには、このプロパティのデフォルト値を残すようにします。
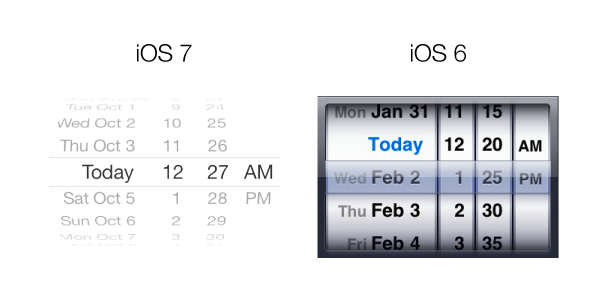
iOS 6 からの移行
iOS 6 からは外観が変更されています。サイズの変更はありません。

外観の変更はできないので、基本的にはそのまま使います。また Date Picker を配置する場所ですが、iOS 7 ではコンテンツに埋め込む形で使用します。こうすることで「日付選択のために別な View に遷移するので、ユーザーが迷っちゃう!」ということがなくなります。
まとめ
ということで、Date Picker の目的から始まり、使いかた、外観の設定、iOS 6 からの移行方法などを確認していきました。次は Page Control です!
参考
- UIKit User Interface Catalog: Buttons | iOS 7 Design Resources
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources
- UIDatePicker Class Reference | iOS Developer Library
- iOSヒューマンインタフェースガイドライン: コントロール部品 | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer